| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- R1C3
- 데이터베이스
- DoitSQL
- SQL
- html
- HTML역사
- 함수
- 크롤링
- Doit입문SQL
- 생성자
- 숫자 형식
- 자바 예외
- DoitSQL입문
- 함수 선언
- 키-값 데이터베이스
- 예제
- 웹 브라우저 전쟁
- 자바 오류
- SQL입문
- dbms
- 웹브라우저 수용도
- 우아한테크
- 숫자형식오류
- 페이지분석
- 예외
- 자바
- DoIt
- 배열 예제
- 배열 3요소
- 크롤링 오류
Archives
- Today
- Total
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- R1C3
- 데이터베이스
- DoitSQL
- SQL
- html
- HTML역사
- 함수
- 크롤링
- Doit입문SQL
- 생성자
- 숫자 형식
- 자바 예외
- DoitSQL입문
- 함수 선언
- 키-값 데이터베이스
- 예제
- 웹 브라우저 전쟁
- 자바 오류
- SQL입문
- dbms
- 웹브라우저 수용도
- 우아한테크
- 숫자형식오류
- 페이지분석
- 예외
- 자바
- DoIt
- 배열 예제
- 배열 3요소
- 크롤링 오류
Archives
- Today
- Total
프로그래밍
[안드로이드 자바] 저장소 접근하여 이미지뷰어 만들기(ExternalStorageDirectory) 본문
728x90
반응형
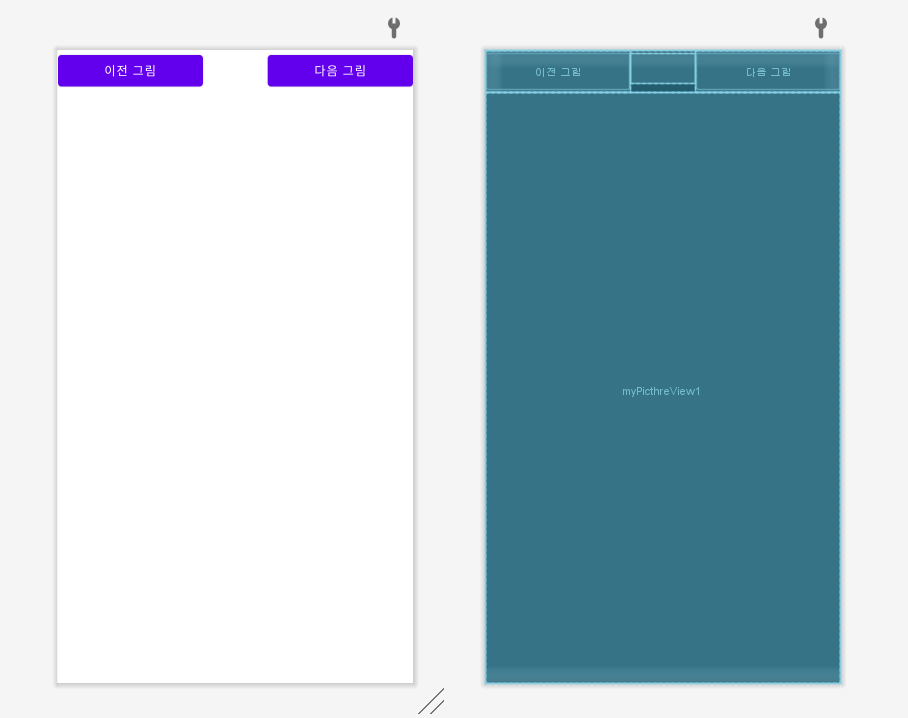
디자인

프로젝트 설명
저장장치에 접근하여 이미지를 표시한다
이전그림 버튼을 누르면 이전 순서의 이미지가 나오며 다음그림 버튼을 누르면 다음 순서의 그림이 나온다
※ AVD 실행 후 이미지를 저장해야 실습 가능
※먼저 저장장치 접근 권한을 허용하도록 한다
AndroidManifest.xml
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnPrev"
android:layout_weight="1"
android:text="이전 그림" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="25dp"
android:gravity="center"
android:id="@+id/tvNumber"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnNext"
android:layout_weight="1"
android:text="다음 그림" />
</LinearLayout>
<com.sample.sdimageview.myPictureView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/myPicthreView1"/>
</LinearLayout>
myPictureView.java
package com.sample.sdimageview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class myPictureView extends View {
String imagePath =null;
public myPictureView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);
if (imagePath != null) {
Bitmap bitmap = BitmapFactory.decodeFile(imagePath);
canvas.drawBitmap(bitmap, 0, 0, null);
bitmap.recycle();
}
}
}
MainActivity.java
package com.sample.sdimageview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import android.Manifest;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import java.io.File;
public class MainActivity extends AppCompatActivity {
Button btnprev, btnNext;
myPictureView myPicture;
TextView tvNumber;
int curNum = 0;
File[] imageFiles;
String imageFname;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("간단 이미지 뷰어");
ActivityCompat.requestPermissions(this, new String[] {android.
Manifest.permission.WRITE_EXTERNAL_STORAGE}, MODE_PRIVATE);
btnprev = (Button) findViewById(R.id.btnPrev);
btnNext = (Button) findViewById(R.id.btnNext);
myPicture = (myPictureView) findViewById(R.id.myPicthreView1);
tvNumber = (TextView) findViewById(R.id.tvNumber);
imageFiles = new File(Environment.getExternalStorageDirectory().
getAbsolutePath()+"/Pictures").listFiles();
imageFname = imageFiles[0].toString();
myPicture.imagePath = imageFname;
btnprev.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (curNum <= 0) {
curNum = imageFiles.length-1;
imageFname = imageFiles[curNum].toString();
myPicture.imagePath = imageFname;
myPicture.invalidate();
} else {
curNum--;
imageFname = imageFiles[curNum].toString();
myPicture.imagePath = imageFname;
myPicture.invalidate();
}
tvNumber.setText((curNum + 1) + " / " + imageFiles.length);
}
});
btnNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (curNum >= imageFiles.length-1) {
curNum = 0;
imageFname = imageFiles[curNum].toString();
myPicture.imagePath = imageFname;
myPicture.invalidate();
} else {
curNum++;
imageFname = imageFiles[curNum].toString();
myPicture.imagePath = imageFname;
myPicture.invalidate();
}
tvNumber.setText((curNum + 1) + " / " + imageFiles.length);
}
});
}
}728x90
반응형
'안드로이드 > 안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 자바] 미니 포토샵 앱 만들기(ImageButton, 줌인, 줌아웃, 회전, 밝게, 어둡게, 블러, 엠보싱) (0) | 2022.05.17 |
|---|---|
| [안드로이드 자바] 간단한 그림판 만들기(onDraw(), onTouchEvent) (0) | 2022.05.17 |
| [안드로이드 자바] 이미지 변경, 각도 회전 메뉴없이 자바코드만으로 구현하기(menu, setRotation, setGroupCheckable) (0) | 2022.05.17 |
| [안드로이드 자바] 메뉴를 이용한 이미지 변경, 이미지 회전(Menu, setRotation) (0) | 2022.05.17 |
| [안드로이드 자바] 탭 레이아웃을 이용해 이미지 바꾸기(TabLayout) (0) | 2022.05.17 |
Comments





