| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 함수 선언
- html
- 숫자형식오류
- 배열 예제
- 크롤링 오류
- 우아한테크
- 자바 오류
- dbms
- SQL입문
- 페이지분석
- SQL
- 예제
- 크롤링
- 자바 예외
- 생성자
- R1C3
- 키-값 데이터베이스
- 배열 3요소
- 웹 브라우저 전쟁
- 데이터베이스
- 함수
- 자바
- DoIt
- Doit입문SQL
- 숫자 형식
- HTML역사
- 예외
- DoitSQL입문
- DoitSQL
- 웹브라우저 수용도
Archives
- Today
- Total
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 함수 선언
- html
- 숫자형식오류
- 배열 예제
- 크롤링 오류
- 우아한테크
- 자바 오류
- dbms
- SQL입문
- 페이지분석
- SQL
- 예제
- 크롤링
- 자바 예외
- 생성자
- R1C3
- 키-값 데이터베이스
- 배열 3요소
- 웹 브라우저 전쟁
- 데이터베이스
- 함수
- 자바
- DoIt
- Doit입문SQL
- 숫자 형식
- HTML역사
- 예외
- DoitSQL입문
- DoitSQL
- 웹브라우저 수용도
Archives
- Today
- Total
프로그래밍
[안드로이드 자바] 미니 포토샵 앱 만들기(ImageButton, 줌인, 줌아웃, 회전, 밝게, 어둡게, 블러, 엠보싱) 본문
안드로이드/안드로이드 스튜디오
[안드로이드 자바] 미니 포토샵 앱 만들기(ImageButton, 줌인, 줌아웃, 회전, 밝게, 어둡게, 블러, 엠보싱)
시케 2022. 5. 17. 13:37728x90
반응형
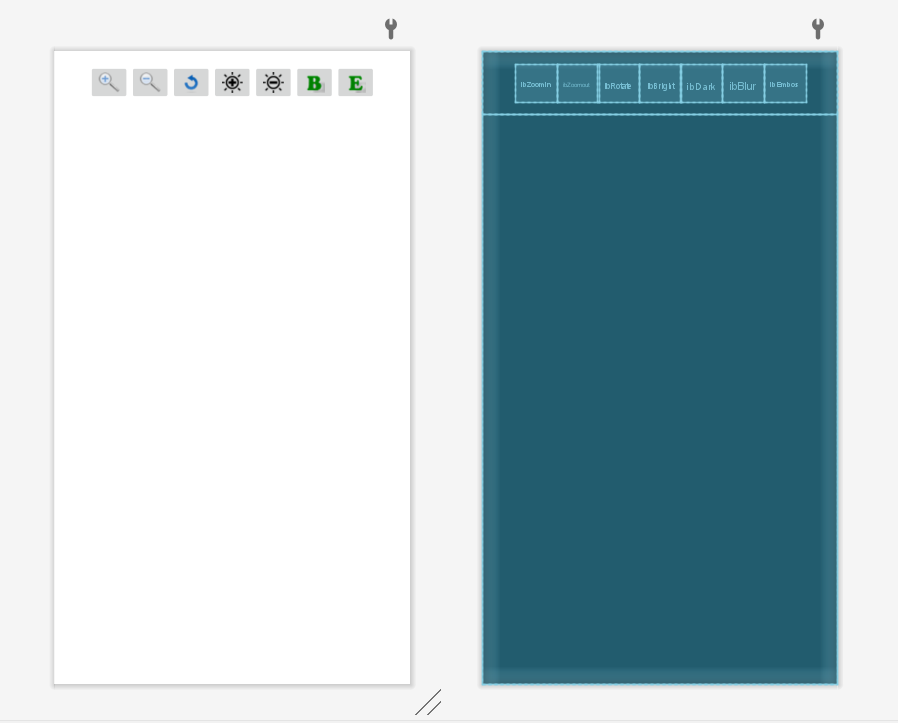
디자인

프로젝트 설명
각 이미지버튼을 누르면 줌인(확대), 줌아웃(축소), 회전, 밝게, 어둡게, 블러, 엠보싱 기능을 수행한다
xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout android:id="@+id/iconLayout"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageButton android:id="@+id/ibZoomin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/zoom_in"/>
<ImageButton android:id="@+id/ibZoomout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/zoom_out"/>
<ImageButton android:id="@+id/ibRotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/rotate"/>
<ImageButton android:id="@+id/ibBright"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bright"/>
<ImageButton android:id="@+id/ibDark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/dark"/>
<ImageButton android:id="@+id/ibBlur"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/blur"/>
<ImageButton android:id="@+id/ibEmbos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/embos"/>
</LinearLayout>
<LinearLayout android:id="@+id/pictureLayout"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="9"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>
java
package com.sample.miniphotoshop;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.EmbossMaskFilter;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
ImageButton ibZoomin, ibZoomout, ibRotate, ibBright, ibDark, ibBlur, ibEmbos, ibGray;
MyGraphicView graphicView;
static float scaleX = 1, scaleY = 1;
static float angle = 0;
static float color = 1;
static float satur = 1;
static boolean blur = false;
static boolean embos = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("미니 포토샵(개선)");
LinearLayout pictureLayout = (LinearLayout)findViewById(R.id.pictureLayout);
graphicView = (MyGraphicView) new MyGraphicView(this);
pictureLayout.addView(graphicView);
// setContentView(new MyGraphicView(this));
clickIcons(); // 6개 아이콘을 클릭했을 때 수행할 기능을 메소드로 정의함
} //onCreate
private void clickIcons() {
ibZoomin = (ImageButton)findViewById(R.id.ibZoomin);
ibZoomin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
scaleX += 0.2f;
scaleY += 0.2f;
graphicView.invalidate();
}
}); // 확대아이콘 클릭리스너
ibZoomout = (ImageButton)findViewById(R.id.ibZoomout);
ibZoomout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
scaleX -= 0.2f;
scaleY -= 0.2f;
graphicView.invalidate();
}
}); // 축소아이콘 클릭리스너
ibRotate = (ImageButton)findViewById(R.id.ibRotate);
ibRotate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
angle += 20;
graphicView.invalidate();
}
}); // 회전아이콘 클릭리스너
ibBright = (ImageButton)findViewById(R.id.ibBright);
ibBright.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
color += 0.2f;
graphicView.invalidate();
}
}); // 밝기아이콘 클릭리스너
ibDark = (ImageButton)findViewById(R.id.ibDark);
ibDark.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
color -= 0.2f;
graphicView.invalidate();
}
}); // 어둡게아이콘 클릭리스너
ibBlur = (ImageButton)findViewById(R.id.ibBlur);
ibBlur.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (blur == true) {
blur = false;
}
else {
blur = true;
}
graphicView.invalidate();
}
}); // 블러아이콘 클릭리스너
ibEmbos = (ImageButton)findViewById(R.id.ibEmbos);
ibEmbos.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (embos == true) {
embos = false;
}
else {
embos = true;
}
graphicView.invalidate();
}
}); // 엠보싱아이콘 클릭리스너
/*
ibGray = (ImageButton)findViewById(R.id.ibGray);
ibGray.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (satur == 0) {
satur = 1;
}
else satur = 0;
graphicView.invalidate();
}
}); // 흑백아이콘 클릭리스너
*/
}
//TODO 임의 View클래스 만들기
private static class MyGraphicView extends View {
public MyGraphicView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int cenX = this.getWidth() / 2;
int cenY = this.getHeight() / 2;
canvas.scale(scaleX, scaleY, cenX, cenY);
canvas.rotate(angle, cenX, cenY);
Paint paint = new Paint();
float[] array = {
color, 0, 0, 0, 0,
0, color, 0, 0, 0,
0, 0, color, 0, 0,
0, 0, 0, 1, 0
};
ColorMatrix cm = new ColorMatrix(array);
if(satur == 0)
cm.setSaturation(satur);
if (blur == true) {
BlurMaskFilter bMask;
bMask = new BlurMaskFilter(30, BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bMask);
}
if (embos == true) {
EmbossMaskFilter eMask;
eMask = new EmbossMaskFilter(new float[] {3,3,3}, 0.5f, 5, 10);
paint.setMaskFilter(eMask);
}
paint.setColorFilter(new ColorMatrixColorFilter(cm)); // paint 이게 satur 밑에 있어야 작동함
Bitmap picture = BitmapFactory.decodeResource(getResources(), R.drawable.lena256);
int picX = (this.getWidth() - picture.getWidth()) / 2;
int picY = (this.getHeight() - picture.getHeight()) / 2;
canvas.drawBitmap(picture, picX, picY, paint);
picture.recycle();
}
}
}728x90
반응형
'안드로이드 > 안드로이드 스튜디오' 카테고리의 다른 글
| [Do it! 안드로이드 앱] 자바) 시크바와 프로그레스바 보여주기 (0) | 2022.05.18 |
|---|---|
| [안드로이드 자바] 간단한 그림판 만들기(onDraw(), onTouchEvent) (0) | 2022.05.17 |
| [안드로이드 자바] 저장소 접근하여 이미지뷰어 만들기(ExternalStorageDirectory) (0) | 2022.05.17 |
| [안드로이드 자바] 이미지 변경, 각도 회전 메뉴없이 자바코드만으로 구현하기(menu, setRotation, setGroupCheckable) (0) | 2022.05.17 |
| [안드로이드 자바] 메뉴를 이용한 이미지 변경, 이미지 회전(Menu, setRotation) (0) | 2022.05.17 |
Comments





