| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 페이지분석
- 숫자형식오류
- 배열 3요소
- R1C3
- 데이터베이스
- 크롤링 오류
- 키-값 데이터베이스
- 자바
- 숫자 형식
- 함수 선언
- 자바 오류
- 웹브라우저 수용도
- 자바 예외
- DoitSQL
- 생성자
- dbms
- 예외
- 배열 예제
- 예제
- SQL
- SQL입문
- html
- HTML역사
- DoitSQL입문
- Doit입문SQL
- 우아한테크
- DoIt
- 함수
- 웹 브라우저 전쟁
- 크롤링
Archives
- Today
- Total
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 페이지분석
- 숫자형식오류
- 배열 3요소
- R1C3
- 데이터베이스
- 크롤링 오류
- 키-값 데이터베이스
- 자바
- 숫자 형식
- 함수 선언
- 자바 오류
- 웹브라우저 수용도
- 자바 예외
- DoitSQL
- 생성자
- dbms
- 예외
- 배열 예제
- 예제
- SQL
- SQL입문
- html
- HTML역사
- DoitSQL입문
- Doit입문SQL
- 우아한테크
- DoIt
- 함수
- 웹 브라우저 전쟁
- 크롤링
Archives
- Today
- Total
프로그래밍
[안드로이드 자바] 이미지 변경, 각도 회전 메뉴없이 자바코드만으로 구현하기(menu, setRotation, setGroupCheckable) 본문
안드로이드/안드로이드 스튜디오
[안드로이드 자바] 이미지 변경, 각도 회전 메뉴없이 자바코드만으로 구현하기(menu, setRotation, setGroupCheckable)
시케 2022. 5. 17. 11:41728x90
반응형
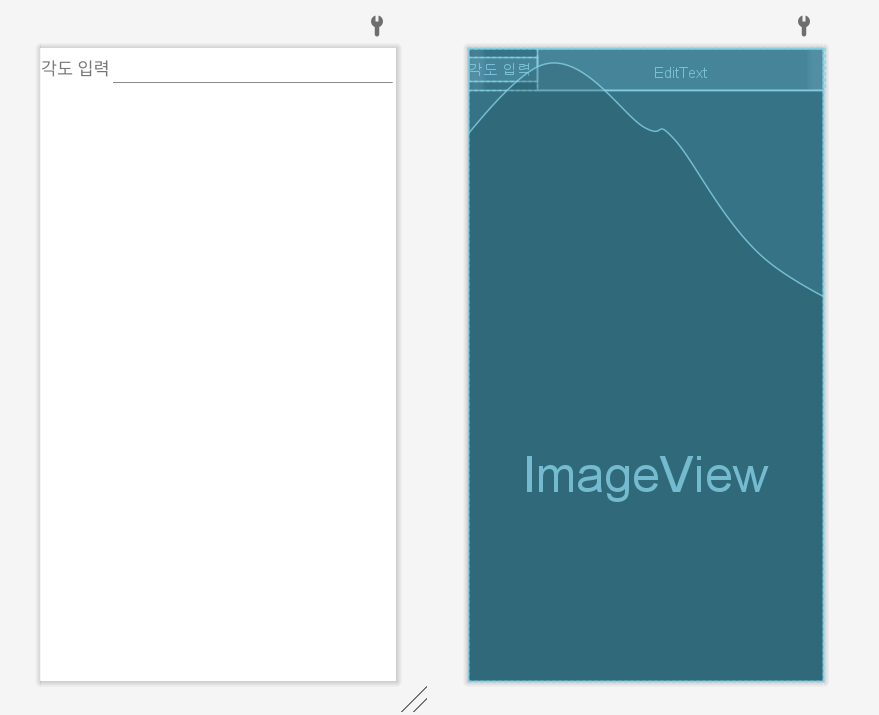
디자인

프로젝트 설명
이전 포스팅과 기능은 완전히 같지만 menu.xml을 만들지 않고 자바 코드로만 구현하는 방법이다
2022.05.17 - [안드로이드 스튜디오] - [안드로이드 자바] 메뉴를 이용한 이미지 변경, 이미지 회전(Menu, setRotation)
...
메뉴를 통해 이미지를 선택할 수 있다
EditText에 입력한 값만큼 이미지가 회전한다
※ drawable 폴더에 jeju1, jeju2, jeju3 이미지가 존재함
xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="각도 입력">
</TextView>
<EditText
android:id="@+id/EditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp">
</EditText>
</LinearLayout>
<ImageView
android:id="@+id/ImgView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ImageView>
</RelativeLayout>
java
package com.sample.menujava;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.SubMenu;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
ImageView imageView;
EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("제주도 풍경");
imageView = (ImageView) findViewById(R.id.ImgView);
editText = (EditText) findViewById(R.id.EditText);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
menu.add(0, 1, 0, ("그림회전"));
menu.add(1, 2, 0, ("한라산"));
menu.add(1, 3, 0, ("추자도"));
menu.add(1, 4, 0, ("밤섬"));
Menu:menu.setGroupCheckable(1,true, true);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 1:
imageView.setRotation(Float.parseFloat(editText.getText().toString()));
return true;
case 2:
item.setChecked(true);
imageView.setImageResource(R.drawable.jeju1);
return true;
case 3:
item.setChecked(true);
imageView.setImageResource(R.drawable.jeju2);
return true;
case 4:
item.setChecked(true);
imageView.setImageResource(R.drawable.jeju3);
return true;
}
return false;
}
}
728x90
반응형
'안드로이드 > 안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 자바] 간단한 그림판 만들기(onDraw(), onTouchEvent) (0) | 2022.05.17 |
|---|---|
| [안드로이드 자바] 저장소 접근하여 이미지뷰어 만들기(ExternalStorageDirectory) (0) | 2022.05.17 |
| [안드로이드 자바] 메뉴를 이용한 이미지 변경, 이미지 회전(Menu, setRotation) (0) | 2022.05.17 |
| [안드로이드 자바] 탭 레이아웃을 이용해 이미지 바꾸기(TabLayout) (0) | 2022.05.17 |
| [안드로이드 자바] 예약 어플 만들기(Chronometer, TimePicker, DatePicker, CalendarView) (0) | 2022.05.17 |
Comments





