| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 데이터베이스
- 자바
- 페이지분석
- R1C3
- 함수
- 예외
- 크롤링
- 배열 예제
- HTML역사
- DoIt
- 웹 브라우저 전쟁
- 숫자 형식
- 키-값 데이터베이스
- html
- 함수 선언
- 우아한테크
- SQL입문
- 자바 오류
- DoitSQL입문
- 배열 3요소
- SQL
- 생성자
- DoitSQL
- 자바 예외
- dbms
- Doit입문SQL
- 크롤링 오류
- 웹브라우저 수용도
- 예제
- 숫자형식오류
Archives
- Today
- Total
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 데이터베이스
- 자바
- 페이지분석
- R1C3
- 함수
- 예외
- 크롤링
- 배열 예제
- HTML역사
- DoIt
- 웹 브라우저 전쟁
- 숫자 형식
- 키-값 데이터베이스
- html
- 함수 선언
- 우아한테크
- SQL입문
- 자바 오류
- DoitSQL입문
- 배열 3요소
- SQL
- 생성자
- DoitSQL
- 자바 예외
- dbms
- Doit입문SQL
- 크롤링 오류
- 웹브라우저 수용도
- 예제
- 숫자형식오류
Archives
- Today
- Total
프로그래밍
[React] 리액트 설치 및 환경설정 본문
728x90
반응형
2023.12.01.금
리액트 설치 및 환경설정
리액트는 Node.js의 설치를 필요로 하니 설치해준다
Node.js와 함께 npm 또한 같이 설치 된다

https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
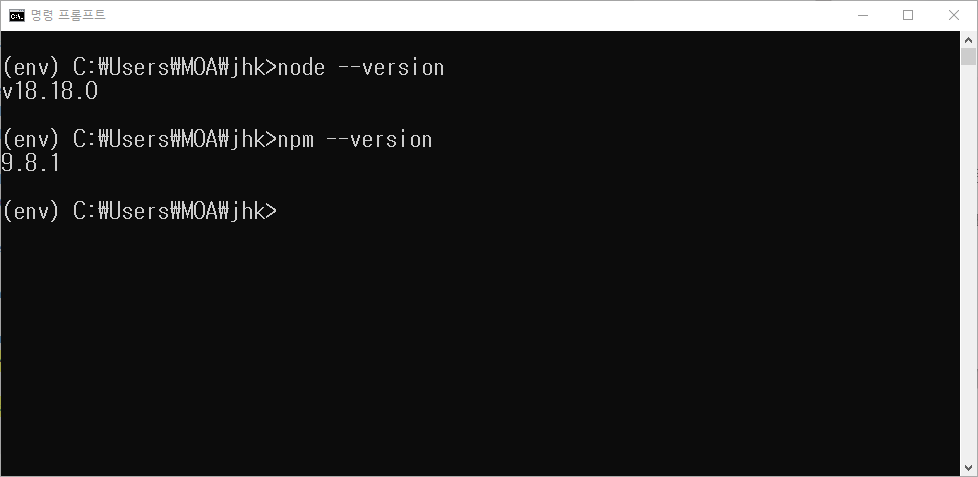
버전 확인

Node.js와 npm의 버전을 확인할 수 있다
:: node.js 버전확인
node --version
:: npm 버전확인
npm --version
새로운 react 프로젝트 초기화

Create React App 명령줄로 기본 설정으로 빠르게 새로운 React 프로젝트를 설정 가능하다
:: npm을 사용하여 Create React App을 전역으로 컴퓨터에 설치
npm install -g create-react-app
리액트 프로젝트를 생성할 디렉토리 생성 및 이동
:: 디렉터리(폴더) 생성
mkdir [폴더명]
:: 해당 디렉터리로 이동
cd test02

새로운 리액트 프로젝트 생성
:: 새로운 React 프로젝트 생성
create-react-app my-react-app
생성 성공시 다음과 같은 모습을 볼 수 있다
Creating a new React app in C:\Users\MOA\jhk\test02\my-react-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1463 packages in 53s
242 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 69 packages, and changed 1 package in 5s
246 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1532 packages in 2s
246 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (2 moderate, 6 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created my-react-app at C:\Users\MOA\jhk\test02\my-react-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-react-app
npm start
Happy hacking!


생성한 디렉터리 하위에 새로운 리액트 프로젝트가 생긴것을 확인할 수 있다
react 프로젝트 실행

:: 새로 생성된 디렉터리로 이동
cd my-react-app
:: 개발 서버 실행
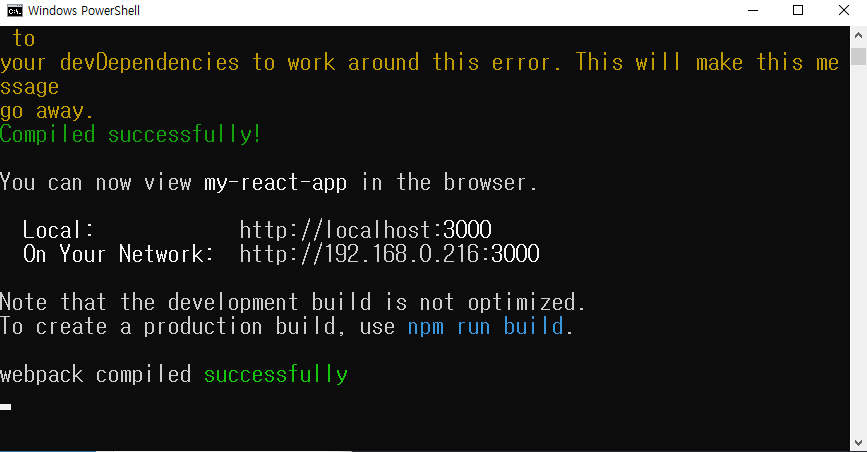
npm start
http://localhost:3000 에서 React 애플리케이션 구동을 확인할 수 있다


728x90
반응형
'환경설정' 카테고리의 다른 글
| [Django] MariaDB(MySQL) 연결 (3) | 2023.11.28 |
|---|---|
| [DRF] Django REST Framework 설치 및 환경설정 (2) | 2023.11.28 |
| [Django] VsCode 설치 및 환경 설정 (1) | 2023.11.24 |
| [Django] Django 설치 및 환경설정 (1) | 2023.11.13 |
| [Spring Boot] 스프링부트 롬복(Lombok)설치 및 초기 설정 (1) | 2023.09.14 |
Comments





